Bloggeのアドレス(URL)
アドレス(URL)変更について
Bloggerのアドレス(URL)は設定画面から変更することができます。
また、有料で独自のドメインを取得することも可能です。
無料のアドレスを利用する場合は、以下のようになります。
(????の部分を自分で決めることができる)
????.blogspot.com
設定画面のブログアドレスから変更する。
アドレス変更をする場合の注意点
ブログを運営していく中で、独自ドメインを取得したり、アドレスを変更したい場合もあるでしょう。
Bloggerのような無料ブログサービスから、有料のレンタルサーバーを借りてwordpressへ移行することも考えられます。
しかしながら、Bloggerの無料のアドレスを使用している場合において、アドレス変更する際は注意が必要です。
アドレス(URL)を変更すると、Google検索を行っても新たに取得したアドレスは検索結果に表示されません。 サーバー運営にて収益を得ている方にとって、検索結果に表示されないことは死活問題でしょう。
検索エンジンを通じて旧アドレスへアクセスしてきた人を、適切に新アドレスに転送する必要があります。
また、検索エンジンに対してもアドレスが変更になったことを通知する必要があります。
URLの変更を伴う注意点はGoogleのヘルプに記載がありますので参考にしてください。
Bloggerのリダイレクト機能について
Googleのヘルプによると、URLの変更を伴う移転については、移転元から移転先へ301リダイレクトを設定するようにとあります。
通常、301リダイレクトに関しては、WEBサーバーにapacheを使用しているのであれば[.htaccessファイル]を編集することで実現可能です。
また、Googleからも[.htaccessファイル]による301リダイレクトが推奨されています。
レンタルサーバー等で、301リダイレクトを実現できる環境であれば問題ありませんが、Bloggerでは[.htaccessファイル]を編集することができません。
Bloggerにはリダイレクト機能が用意されていますが、それは自ドメイン内でのリダイレクトに限ります。
設定例
| OK | https://wrxsti-fan.blogspot.com/2020/08/blogspot_1.html ↓ https://wrxsti-fan.blogspot.com/2020/08/handle-switch-signal-converter.html |
|---|---|
| NG | https://forest2forest.blogspot.com/2020/08/handle-switch-signal-converter.html ↓ https://wrxsti-fan.blogspot.com/2020/08/handle-switch-signal-converter.html |
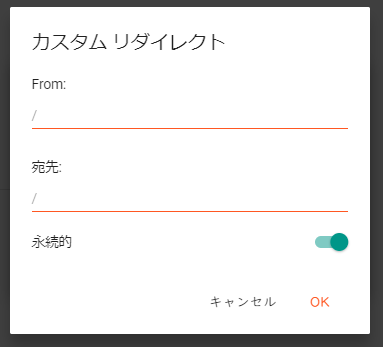
Bloggeのリダイレクトの設定画面
別ドメインへのリダイレクトは設定できないようになっています。
Bloggerには[他ドメインへの301リダイレクト]を行う機能がありません。
他の対策
301リダイレクトが利用できない場合、考えられるのが<meta>タグによるリダイレクト及びJavascriptによるリダイレクトになります。
<meta>タグ及びJavascriptによるリダイレクトがSEOの観点で有効かどうかは定かではありませんが、対策をしないよりはしたほうが良いと思います。
また、canonicalタグによるURLの正規化も有効な手段でしょう。
-
metaタグによるリダイレクト
<meta http-equiv="refresh" content="0;URL=(リダイレクトURL)" />
-
Javascriptによるリダイレクト
<script type="text/javascript"> document.location.href = "(リダイレクトURL)"/> </script> -
canonicalタグによるURLの正規化
<link rel='canonical' href='(移転先URL)' />
<meta>タグによるリダイレクト設定、及びcanonicalタグの設置についてはいずれも<head>タグ内に記述する必要があります。
BloggerではテーマのHTMLを編集することにより、<head>タグ内に<meta>タグ及びcanonicalタグを設置することが可能です。
検索エンジンへの対策
Bloggerテーマの編集方法
Bloggerのテーマは編集することができます。
左側のメニューから[テーマ]を選択し、3点リーダーから[HTMLを編集]をクリックします。
編集画面が開きます。
このままHTMLを編集してもよいですが、テキストエディタなどにコピーして編集したほうがやりやすいでしょう。
<head>タグを検索し、<meta>タグや<link rel="canonical" >タグなどを追記します。
Bloggerの特殊タグ
先程、Bloggerのテーマを編集することにより<head></head>タグの間に<meta>タグを設置すると書きましたが、単純に<meta>タグを記述しただけではすべてのページにおいて同一のリダイレクト先が設定されてしまいます。
この問題を回避するためにはBloggerの レイアウト用のウィジェットタグlaunch と レイアウト用のデータタグlaunch を用いて対策を行います。
具体的には、移転元のURLがAの場合は移転先のURLはA'、移転元のURLがBの場合は移転先のURLはB'という具合です。
<head></head>の間に以下のHTMLを記述します。
実際には<!-- 各ページの設定 -->はページ数分だけ記述します。
<!-- トップページの設定 --> <b:if cond='data:blog.url == data:blog.homepageUrl'> <link rel='canonical' href='(移転先トップページ)' /> <meta http-equiv='refresh' content='0;URL=(移転先トップページ)' /> <!-- 各ページの設定 --> <b:elseif cond='data:blog.url == "(移転元ページ)"' /> <link rel='canonical' href='(移転先ページ)' /> <meta http-equiv='refresh' content='0;URL=(移転先ページ)' /> <!-- その他のページの設定 --> <b:else /> <link rel='canonical' href='(移転先トップページ)' /> <meta http-equiv='refresh' content='0;URL=(移転先トップページ)' /> </b:if>
最小のBloggerテーマのHTML
アドレス移転では、最小のBloggerテーマのHTMLを使用して、リダイレクト設定やcanonicalタグの設置を行いました。
この最小のテーマの </head>の直前に先程のBloggerのレイアウト用ウィジェットタグを追記します。
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html> <html b:css='false' b:defaultwidgetversion='2' b:layoutsVersion='3' b:responsive='true' b:templateUrl='rockpool.xml' b:templateVersion='1.3.0' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'> <head> <title></title> <b:skin version='1.3.0'></b:skin> ~~~(ここにレイアウト用タグを記述する)~~~ </head> <body class='container'> <b:section id='header' name='Header' showaddelement='false'> </b:section> </body> </html>
ここで作成したテーマ用HTMLを移転元のテーマに適用させれば完了です。
検索エンジンのクロールはブロックしない
旧アドレスの各ページのURLが、新アドレスに変更になったことを検索エンジンに正しく伝える必要があります。
旧ページへの検索エンジンのクロールについては、ブロックしないようにしておかなければなりません。
robots.txtで検索エンジンをブロックしたり、各ページにnoindexを設定しないように注意してください。
Google Search Console
実際のアドレス変更時にGoogle Search Consoleでの表示がどのようになるのかを記載しておきます。
| 旧アドレス | https://wrxsti-vab.blogspot.com/2020/07/led-front-turn-signal.html |
|---|---|
| 新アドレス | https://wrxsti-fan.blogspot.com/2020/07/led-front-turn-signal.html |
旧アドレスのページは、以前はGoolgeのインデックスに登録されていたページですが、現在は「URL が Google に登録されていません」と表示されています。
また、カバレッジには「重複しています。送信された URL が正規 URL として選択されていません」となっています。
ユーザーが指定した正規URLには、先の項にて指定したcanonicalタグのURLが正しく認識されていることがわかります。