Bloggerのテーマ
このブログはGoogleのブログサービスであるBloggerを利用しています。
Bloggerのテーマ(デザイン)は標準で数パターン用意されているのですがどれもしっくりくるものがありません。
Bloggerは日本ではあまり人気がないブログサービスのようで、海外ではBlogger用のテーマを配布しているサイトもあるのですが日本ではあまりないみたいです。
今回はBloggerのテーマで、なかなか良さそうなものを見つけましたので紹介したいと思います。
Materiapollo
ペン鰭 (Penhata)さんlaunch
が作成されたMateriapolloというテーマです。
マテリアルデザインのCSSフレームワークである
Materializelaunch
を使用しており、かつレスポンシブルデザインにも対応しているクールなテーマです。
テーマの適用
テーマの適用はとても簡単で、テーマのXMLファイルをダウンロードして、Bloggerにアップロードするだけです。
Bloggerの管理者の画面から[テーマ]を選択する。
三点リーダーから[元に戻す]を選択し、ダウンロードしたMateriapolloテーマのXMLファイルをアップロードします。
既にテーマをカスタマイズしている場合は事前にバックアップを取得して下さい。
細かくカスタマイズしようとするとテーマのXMLを変更しないといけませんが、それでも少しのhtmlとcssの知識があれば難しくありません。
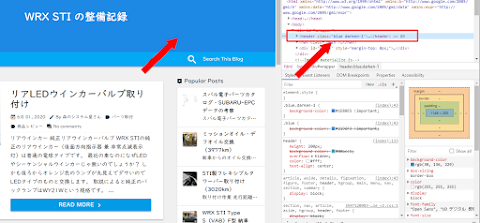
色の変更
Materialize CSSフレームワークlaunch
色味の変更も
Materializeのページlaunch
からカラー定義をえらび、色を指定したいタグのClassに追記するだけです。
先程ダウンロードしたテーマファイル(XMLファイル)の中から該当のタグを探して追記します。
例えばタイトルの背景色を変更したい場合は、タイトルのタグにクラスを追加します。
[class="blue
darken-1"]
アイコンの追加
Materialize CSSフレームワークlaunch
Materializeにはフレームワークにて様々なアイコンが用意されています。
今回はアイコンの出し方を紹介したいと思います。
アイコンを表示させるには<i>タグを使用します。
アイコンを貼り付けたい箇所に<i>タグを貼り付けclassには'material-icons tiny'を指定します。
ちなみにtinyはアイコンのサイズを表しています。
例えば [event_note] このアイコンを貼り付けたい場合はhtmlに以下のタグを記述します。
<i class='material-icons tiny'>event_note</i>
アイコンの種類を変更するにはタグでくくられた文字列を変更します。
ここで紹介しているアイコン以外にもさまざまなものが用意されています。
こちらは
Materializeのアイコンページlaunch
を参考にしてください。
| 種類 | html | アイコン |
|---|---|---|
| insert_chart | <i class='material-icons medium'>insert_chart</i> | insert_chart |
| backup | <i class='material-icons medium'>backup</i> | backup |
| face | <i class='material-icons medium'>face</i> | face |
| trending_up | <i class='material-icons medium'>trending_up</i> | trending_up |
アイコンの大きさを変えるにはclass指定で行います。
Materializeでは4種類のサイズが用意されています。
| サイズ | html | アイコン |
|---|---|---|
| tiny | <i class='material-icons tiny'>event_note</i> | event_note |
| small | <i class='material-icons small'>event_note</i> | event_note |
| medium | <i class='material-icons medium'>event_note</i> | event_note |
| large | <i class='material-icons large'>event_note</i> | event_note |
投稿日・更新日のカスタマイズについて
更新日を表示する
デフォルトの状態では更新日は表示しません。
ブログの記事は書きっぱなしではなく内容が古くなったり、間違い等があればその都度更新するものだと思います。
ブログの更新日が表示されないのは不便ですので、テーマを修正し更新日を表示させたいと思います。
Bloggerのテーマで更新日を表示させるようにするにあたって、以下のサイトの情報を参考にさせていただきました。
更新日の表示には<data:post.lastUpdatedISO8601>タグを使用します。
ただ、<data:post.lastUpdatedISO8601>タグにて取得する更新日のフォーマットはISO8601形式にて取得されるため、javascriptを使用して[yyyy/mm/dd]形式に変換します。
上記サイトにて紹介されているjavascriptは
『更新日を表示する。また投稿日と更新日が同じ場合は更新日を表示しない』
という仕様です。
今回は投稿日の直前に更新日を表示させたいと思います。
テーマのXMLの中から投稿日を表示させているところを探します。
以下のタグ付近が投稿日を表示させている場所です。
<div class='headline_meta col s12 m7 l7 right'>と書かれているタグを検索すると良いと思います。
<div class='headline_meta col s12 m7 l7 right'> <span class='thetime new badge left' data-badge-caption=''><i class='material-icons tiny'>event_note</i><data:post.timestamp/></span> <b:if cond='data:top.showAuthor'>
この箇所を以下のように変更します。
<div class='headline_meta col s12 m7 l7 right'> <span class='thetime new badge left updated-info' data-badge-caption='' style='display:none;'><i class='material-icons tiny'>update</i><span class='date' expr:data-publishd='data:post.timestampISO8601' expr:data-updated='data:post.lastUpdatedISO8601'/></span> <span class='thetime new badge left published-info' data-badge-caption=''><i class='material-icons tiny'>event_note</i><data:post.timestamp/></span> <b:if cond='data:top.showAuthor'>
タグを追加しただけでは更新日を正常に表示させることができませんので、上記サイトに記載のjavascriptを追加します。
javascriptを追加する場所は</body>の直前です。
</body>の直前に以下のjavascriptを追記します。
<!--更新日時-->
<script>
//<![CDATA[
(function() {
// 更新日を表示する
let updates = document.querySelectorAll('.updated-info .date');
for (let i=0; i<updates.length; i++) {
let u = updates[i];
let tp = new Date(u.dataset.publishd);
let tu = new Date(u.dataset.updated);
if (Math.floor(tp.getTime()/86400000) != Math.floor(tu.getTime()/86400000)) {
u.textContent = tu.getFullYear()+'/'+('0'+(tu.getMonth()+1)).slice(-2)+'/'+('0'+tu.getDate()).slice(-2);
u.parentElement.style.display = 'inline';
}
}
})();
//]]>
</script>
</body>
</html>
以上の修正を加えた見た目は以下のようになります。
参考にしてみてください。
投稿日時の表示フォーマット
更新日を表示させましたが、投稿日時と表示フォーマットが揃っていません。
更新日を表示させたときに使用したjavascriptを流用して投稿日時の表示フォーマットを[yyyy/mm/dd hh:nn]へと変更したいと思います。
テーマXMLの中から投稿日時を表示させているタグを以下のように変更します。
<!-- <span class='thetime new badge left published-info' data-badge-caption=''><i class='material-icons tiny'>event_note</i><data:post.timestamp/></span> --> <span class='thetime new badge left published-info' data-badge-caption=''><i class='material-icons tiny'>event_note</i><span class='date' expr:data-publishd='data:post.timestampISO8601' /></span>
またあわせてjavascriptを追加します。
<!--投稿日時-->
<script>
//<![CDATA[
(function() {
// 投稿日時を表示する
let updates = document.querySelectorAll('.published-info .date');
for (let i=0; i<updates.length; i++) {
let u = updates[i];
let tp = new Date(u.dataset.publishd);
u.textContent = tp.getFullYear()+'/'+('0'+(tp.getMonth()+1)).slice(-2)+'/'+('0'+tp.getDate()).slice(-2)+' '+tp.getHours()+':'+('0'+tp.getMinutes()).slice(-2);
u.parentElement.style.display = 'inline';
}
})();
//]]>
</script>
上記の変更を加えたあとの投稿日時の表示は以下のようになります。
パンくずリストの構造化データ[Schema.org]へ対応
構造化データ[data-vocabulary.org]のGoogle検索エンジンでの取り扱いについて
Google Search Console にて、パンくずリストの警告が出ています。
こちらの警告はGoogle検索エンジンによる構造化データ[data-vocabulary.org]のサポートが2020年4月6日に終了したことによるもの。
BloggerのテーマであるMateriapolloでは、パンくずリストに古い形式である[data-vocabulary.org]が使用されています。
このまま放置しても特に問題なさそうですが、Google Search Console にて警告が出つづけるのは気持ち悪いので、パンくずリストを[Schema.org]に対応させたいと思います。
なお、構造化データ[Schema.org]の記述については以下の3パターンがあるようですがここでは[Microdata]を採用したいと思います。
詳しくは外部のサイトを参照いただければと思います。
- chevron_rightMicrodata
- chevron_rightRDFa Lite
- chevron_rightJSON-LD
構造化データ[Schema.org]への対応方法
MateriapolloのテーマXMLファイルを開き、パンくずリストを表示させている箇所を探します。
以下の文字列を検索すると良いと思います。
<b:includable id='breadcrumb' var='posts'>
以下の部分がBloggerでのパンくずリストを表示している箇所になります。
少しわかりやすくするために、インデント、改行、コメントを追加しました。
<!-- パンくずリスト -->
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<!-- 静的ページ -->
<div class='breadcrumbs card'>
<span><a class='breadcrumbs-home' expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> <b>›</b> <span><data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- 投稿ページ -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<!-- 投稿ページ(ラベルあり) -->
<div class='breadcrumbs card' xmlns:v='http://rdf.data-vocabulary.org/#'>
<span typeof='v:Breadcrumb'><a class='breadcrumbs-home' expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'>
<b>›</b> <span typeof='v:Breadcrumb'><a class='post-per-page' expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span>
</b:if>
</b:loop>
<b>›</b> <span><data:post.title/></span>
</div>
<b:else/>
<!-- 投稿ページ(ラベルなし) -->
<div class='breadcrumbs card'>
<span><a class='breadcrumbs-home' expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> <b>›</b> <span>Unlabelled</span> <b>›</b> <span><data:post.title/></span>
</div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- アーカイブページ -->
<div class='breadcrumbs card'>
<span><a class='breadcrumbs-home' expr:href='data:blog.homepageUrl'>Home</a></span> <b>›</b> <span>Archives for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<!--<div class='breadcrumbs card' style='padding:20px;'>
<b:if cond='data:blog.pageName == ""'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> <b>›</b> <span>All posts</span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span>
</b:if>
</div>-->
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
対応が必要な箇所は以下の4箇所です。
- <!-- 静的ページ -->
- <!-- 投稿ページ(ラベルあり) -->
- <!-- 投稿ページ(ラベルなし) -->
- <!-- アーカイブページ -->
こちらを以下のコードに置き換えます。
<!-- パンくずリスト -->
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<!-- 静的ページ -->
<div class='breadcrumbs card'>
<ul itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<li itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a class='breadcrumbs-home' itemprop='item' expr:href='data:blog.homepageUrl'>
<span itemprop='name'>Home</span></a>
<meta itemprop='position' content='1' />
</li>
<li itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<b>›</b>
<span itemprop='name'><data:blog.pageName/></span>
<meta itemprop='position' content='2' />
</li>
</ul>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- 投稿ページ -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<!-- 投稿ページ(ラベルあり) -->
<div class='breadcrumbs card'>
<ul itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<li itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a class='breadcrumbs-home' itemprop='item' expr:href='data:blog.homepageUrl'>
<span itemprop='name'>Home</span></a>
<meta itemprop='position' content='1' />
</li>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'>
<li itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<b>›</b>
<a itemprop='item' expr:href='data:label.url'>
<span itemprop='name'><data:label.name/></span></a>
<meta itemprop='position' content='2' />
</li>
</b:if>
</b:loop>
<li itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<b>›</b>
<span itemprop='name'><data:post.title/></span>
<meta itemprop='position' content='3' />
</li>
</ul>
</div>
<b:else/>
<!-- 投稿ページ(ラベルなし) -->
<div class='breadcrumbs card'>
<ul itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<li itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a class='breadcrumbs-home' itemprop='item' expr:href='data:blog.homepageUrl'>
<span itemprop='name'>Home</span></a>
<meta itemprop='position' content='1' />
</li>
<li itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<b>›</b>
<span itemprop='name'>Unlabelled</span>
<meta itemprop='position' content='2' />
</li>
<li itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<b>›</b>
<span itemprop='name'><data:post.title/></span>
<meta itemprop='position' content='3' />
</li>
</ul>
</div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- アーカイブページ -->
<div class='breadcrumbs card'>
<ul itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<li itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a class='breadcrumbs-home' itemprop='item' expr:href='data:blog.homepageUrl'>
<span itemprop='name'>Home</span></a>
<meta itemprop='position' content='1' />
</li>
<li itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<b>›</b>
<span itemprop='name'>Archives for <data:blog.pageName/></span>
<meta itemprop='position' content='2' />
</li>
</ul>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<!--<div class='breadcrumbs card' style='padding:20px;'>
<b:if cond='data:blog.pageName == ""'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> <b>›</b> <span>All posts</span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span>
</b:if>
</div>-->
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
タグに<ul><li>を使用しているため、このままでは以下のように縦に並びますので、CSSにてinlineになるように調整します。
li{
display: inline;
}